โดยส่วนมากเวลาเราทำงานกราฟฟิคใน Adobe เราใช้เมาส์คลิกเอาทุกอย่างแต่เดียวนี้ มันมีคววามง่ายกว่า โดยเราแค่กดปุ่มที่คีย์บอร์ดก็ได้แล้ว (ทำงานกราฟฟิคนี้เปลี่ยนเมาส์กันไปกี่ตัวแล้ว TT_TT)
แสดงบทความที่มีป้ายกำกับ PS แสดงบทความทั้งหมด
แสดงบทความที่มีป้ายกำกับ PS แสดงบทความทั้งหมด
วันพฤหัสบดีที่ 11 กุมภาพันธ์ พ.ศ. 2559
วันศุกร์ที่ 5 กุมภาพันธ์ พ.ศ. 2559
วันนี้มาสอนทำเข็มกลัดรูป แฝด 3 ตระกลูซงกันค่ะ ชอบเป็นการส่วนตัว อิอิ (วิธีการทำมาจาก ifreephotoshop)
ขั้นตอนที่ 1 สร้างหน้ากระดาษขึ้นมาขนาด 500 x 500 จากนั้นสร้าง Layer ขึ้นมาใหม่ แล้วใช้ Marquee Tool แบบวงกลม แล้วกด Shift ค้า้งและลากเมาส์เพื่อสร้าง Selection ลงไปบนหน้ากระดาษ จากนั้นกด Alt+Del เพื่อใส่สีใน Selection นั้น

ขั้นตอนที่ 2 Add a layer style ด้วยการเลือกตัว F ใต้หน้าต่าง Layer จากนั้นปรับค่าต่างๆดังรูปเลยค่ะ


ขั้นตอนที่ 4 ให้เราเข้าไปปรับ Add a layer style ของวงกลมอันใหม่นี้ด้วยการกดที่ตัว F ด้านล่างหน้าต่าง Layer เหมือนเดิม แล้วทำการติ๊กเครื่องหมายถูกออกให้หมดเหลือไว้เพียง Gradient Overlay แล้วเข้าไปทำการปรับค่าดังรูป


จากนั้นปรับค่า Opacity ของวงกลมนี้เป็น 30% ส่วนค่า Fill เลือกที่ 0% เลยครับ จะได้รูปประมาณนี้มา

ขั้นตอนที่ 5 เลือก Elipse Tool ตั้งค่าเป็น Shape layers แล้วทำการวาดวงรีดังรูปลงไป


เลือก Pen Tool แล้วกด Ctrl ค้างและคลิกไปบริเวณขอบของวงรีนี้ จะปรากฎจุดขึ้นมาให้เรากด Ctrl ค้างและลากจุดนี้ขึ้นมาเพื่อขยายเฉพาะส่วน ดังรูป

Add a layer style ให้วงรีนี้โดยเลือกแต่ Gradient Overlay และปรับค่าตามภาพ โดยค่าสีนั้นจะปรับเหมือนกับขั้นตอนที่ 4 ทุกประการ แล้วกด OK

ต่อไปให้ปรับค่า Opacity 60% และ Fill 0% จะได้เงาดังรูป

ขั้นตอนที่ 6 ปรับค่า Fill ของ Layer วงกลมอันแรกให้เป็น 0% แล้วลองใส่สีให้ Layer Background ดูจะพบว่าวงกลมที่เราทำทั้งหมดนั้นจะมีลักษณะใสๆ ให้เรา Save รูปนี้เก็บไว้เป็นไฟล์ Photoshop (*.PSD;*.PDD) เพื่อนำไว้ใช้ในคราวต่อๆไปได้ตลอด

ขั้นตอนที่ 7 วิธีใส่รูปใ้ห้วงกลมนี้ให้เราเปิดรูปที่เราต้องการ และใช้ Move Tool ลากรูปมาไว้ใน หน้ากระดาษของวงกลมและปรับตำแหน่งของ Layer รูปให้อยู่บน Layer Background เท่านั้น
ขั้นตอนที่ 1 สร้างหน้ากระดาษขึ้นมาขนาด 500 x 500 จากนั้นสร้าง Layer ขึ้นมาใหม่ แล้วใช้ Marquee Tool แบบวงกลม แล้วกด Shift ค้า้งและลากเมาส์เพื่อสร้าง Selection ลงไปบนหน้ากระดาษ จากนั้นกด Alt+Del เพื่อใส่สีใน Selection นั้น

ขั้นตอนที่ 2 Add a layer style ด้วยการเลือกตัว F ใต้หน้าต่าง Layer จากนั้นปรับค่าต่างๆดังรูปเลยค่ะ

แค่นี้ก็ OK ละ สำหรับขั้นตอนที่ 2 ซึ่งเหมือนดูว่าปรับอะไรเยอะแยะมาก แต่เพื่อความเนียนครับต้องทน ^^ นี้คือจุดเริ่มต้นของเข็มกลัดของเรา

ขั้นตอนที่ 3 กด Ctrl+J เพื่อ Copy วงกลมนี้ขึ้นมาอีก 1 Layer ครับ ให้เราทำการลดขนาดของวงกลมนี้เล็กน้อยโดยการกด Ctrl+T จากนั้นกด Shift+Alt ค้างและทำการย่อวงกลมจากมุม (ลดลงมาประมาณ10%)
 |
| Tip: กด Shift ค้างเพื่อไม่ให้เสียสัดส่วน และกด Alt ค้างเพื่อให้ย่อรูปมาที่จุดศูนย์กลางของรูป |
ขั้นตอนที่ 4 ให้เราเข้าไปปรับ Add a layer style ของวงกลมอันใหม่นี้ด้วยการกดที่ตัว F ด้านล่างหน้าต่าง Layer เหมือนเดิม แล้วทำการติ๊กเครื่องหมายถูกออกให้หมดเหลือไว้เพียง Gradient Overlay แล้วเข้าไปทำการปรับค่าดังรูป


จากนั้นปรับค่า Opacity ของวงกลมนี้เป็น 30% ส่วนค่า Fill เลือกที่ 0% เลยครับ จะได้รูปประมาณนี้มา

ขั้นตอนที่ 5 เลือก Elipse Tool ตั้งค่าเป็น Shape layers แล้วทำการวาดวงรีดังรูปลงไป

ใช้ Move Tool เลื่อนวงรีนี้และกด Ctrl+T และหมุนประมาณ 45 องศา และปรับขนาดให้วงรีนี้ดังรูป แล้วกด Enter เพื่อตกลงการหมุนรูป

เลือก Pen Tool แล้วกด Ctrl ค้างและคลิกไปบริเวณขอบของวงรีนี้ จะปรากฎจุดขึ้นมาให้เรากด Ctrl ค้างและลากจุดนี้ขึ้นมาเพื่อขยายเฉพาะส่วน ดังรูป

Add a layer style ให้วงรีนี้โดยเลือกแต่ Gradient Overlay และปรับค่าตามภาพ โดยค่าสีนั้นจะปรับเหมือนกับขั้นตอนที่ 4 ทุกประการ แล้วกด OK

ต่อไปให้ปรับค่า Opacity 60% และ Fill 0% จะได้เงาดังรูป

ขั้นตอนที่ 6 ปรับค่า Fill ของ Layer วงกลมอันแรกให้เป็น 0% แล้วลองใส่สีให้ Layer Background ดูจะพบว่าวงกลมที่เราทำทั้งหมดนั้นจะมีลักษณะใสๆ ให้เรา Save รูปนี้เก็บไว้เป็นไฟล์ Photoshop (*.PSD;*.PDD) เพื่อนำไว้ใช้ในคราวต่อๆไปได้ตลอด

ขั้นตอนที่ 7 วิธีใส่รูปใ้ห้วงกลมนี้ให้เราเปิดรูปที่เราต้องการ และใช้ Move Tool ลากรูปมาไว้ใน หน้ากระดาษของวงกลมและปรับตำแหน่งของ Layer รูปให้อยู่บน Layer Background เท่านั้น
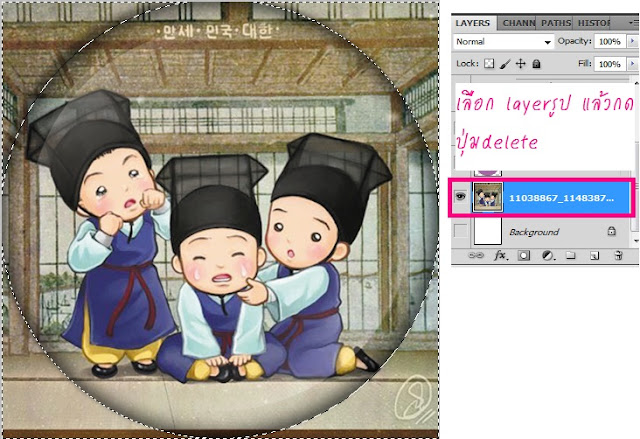
กด Ctrl ค้างและคลิกที่รูปหน้า Layer วงกลมอันแรกเพื่อ Load Selection จากนั้นกด Ctrl+Shift+I หรือไปที่ Select > Inverse แล้วให้เรากด Delete เพื่อลบรูปที่อยู่นอกวงกลมออก
วันเสาร์ที่ 23 มกราคม พ.ศ. 2559
ดีค่ะ สำหรับวันนี้จะขอนำเสนอ Photoshop เกี่ยวกับการทำตัตัวอักษรน้ำแข็งหรือหยดน้ำ วิธีการก็ง่ายๆแค่ปรับ Add a layer style เท่านั้น แล้วก็ save เก็บไว้ได้ ที่สำคัญเพื่อนๆเตรียมฟ้อนต์ตัวอักษรที่ดูไม่ทื่อไว้ เพราะไม่ั้งั้นมันจะไม่ได้อารมณ์เหมือนน้ำแข็งหรือหยดน้ำ ส่วนวิธีการทำอ่านได้เลย
ขั้นตอนที่ 1 สร้างหน้ากระดาษขึ้นมาใหม่แล้วพิมพ์ข้อความที่ต้องการลงไป เรื่องสีตัวอักษรใส่สีอะไรไปก็ได้
ขั้นตอนที่ 2 ปรับแต่ง Add a layer style ให้ตัวอักษรเป็นเจลใส
แล้วเลือก Drop Shadow ทำการปรับค่าดังนี้
Opacity 80%
Angle 120%
Distance 2 px
Spread 17%
Size 6 px
เลือกที่ Inner Shadow และทำการปรับค่า
Opacity 70%
Angle 120%
Distance 3 px
Choke 0%
Size 6 px
เลือก Outer Glow ทำการปรับค่าต่อ
Blend Mode : Overlay
Opacity 30%
เปลี่ยนสีของแสงเป็นสีขาว
Size 6 px
เลือก Bevel and Emboss ปรับค่า
Size 8 px
Angle 120 องศา
เอาติ๊ก Use Global Light ออกไป
Altitude 70 องศา
Gloss Contour คลิกที่ลูกศรข้างๆรูปและเลือกแบบเดียวกับในรูป
Opacity ของ Highligt เป็น 100%
Shadow Mode : Color Burn
Opacity ของ Shadow Mode เป็น 15%
เลือก Satin ปรับค่า
Blend Mode : Normal
เปลี่ยนเป็นสีขาว
Opacity 4%
Angle 135 องศา
Distance 4 px
Size 6 px
Contour เปลี่ยนเป็นเส้นเฉียงดังรูป
ติ๊กถูกที่ Anti-aliased
แล้วอย่าลืมเอาติ๊กที่ Invert ออก
เลือก Color Overlay ปรับค่า
Blend Mode : Screen
เปลี่ยนเป็นสีขาว
Opacity 10%
เลือก Stoke ปรับค่า
Size 1 px
Opacity 56%
เปลี่ยนเป็นสีดำ
ขั้นตอนที่ 3 ตอนนี้เราจะเห็นตัวอักษรดูมันๆนูนๆเต็มที่ละ ให้เพื่อนๆปรับค่า Fill ของ Layer ตัวอักษรนี้ให้เป็น 0% ตัวอักษรของเพื่อนๆก็จะเป็นสีใสๆละ
ขั้นตอนที่ 1 สร้างหน้ากระดาษขึ้นมาใหม่แล้วพิมพ์ข้อความที่ต้องการลงไป เรื่องสีตัวอักษรใส่สีอะไรไปก็ได้
ขั้นตอนที่ 2 ปรับแต่ง Add a layer style ให้ตัวอักษรเป็นเจลใส
แล้วเลือก Drop Shadow ทำการปรับค่าดังนี้
Opacity 80%
Angle 120%
Distance 2 px
Spread 17%
Size 6 px
เลือกที่ Inner Shadow และทำการปรับค่า
Opacity 70%
Angle 120%
Distance 3 px
Choke 0%
Size 6 px
เลือก Outer Glow ทำการปรับค่าต่อ
Blend Mode : Overlay
Opacity 30%
เปลี่ยนสีของแสงเป็นสีขาว
Size 6 px
เลือก Bevel and Emboss ปรับค่า
Size 8 px
Angle 120 องศา
เอาติ๊ก Use Global Light ออกไป
Altitude 70 องศา
Gloss Contour คลิกที่ลูกศรข้างๆรูปและเลือกแบบเดียวกับในรูป
Opacity ของ Highligt เป็น 100%
Shadow Mode : Color Burn
Opacity ของ Shadow Mode เป็น 15%
เลือก Satin ปรับค่า
Blend Mode : Normal
เปลี่ยนเป็นสีขาว
Opacity 4%
Angle 135 องศา
Distance 4 px
Size 6 px
Contour เปลี่ยนเป็นเส้นเฉียงดังรูป
ติ๊กถูกที่ Anti-aliased
แล้วอย่าลืมเอาติ๊กที่ Invert ออก
เลือก Color Overlay ปรับค่า
Blend Mode : Screen
เปลี่ยนเป็นสีขาว
Opacity 10%
เลือก Stoke ปรับค่า
Size 1 px
Opacity 56%
เปลี่ยนเป็นสีดำ
ขั้นตอนที่ 3 ตอนนี้เราจะเห็นตัวอักษรดูมันๆนูนๆเต็มที่ละ ให้เพื่อนๆปรับค่า Fill ของ Layer ตัวอักษรนี้ให้เป็น 0% ตัวอักษรของเพื่อนๆก็จะเป็นสีใสๆละ
ที่มา : ifreephotoshop
สมัครสมาชิก:
ความคิดเห็น
(
Atom
)